Дрехите са най-лесната част от векселните рисунки. Повечето хора, захванали се с това постигат доста добри резултати, а и винаги, ако ви домързи можете да направите дрехата черна. На черното сенките не се виждат:) Освен това може да използвате колкото си искате дребни детайли.

Този туториал е продължение от серията уроци Vexel
Ако сте погледнали останалите уроци вече знаете как да процедирате:
Направете нова група в палитрата на слоевете (layers palete|
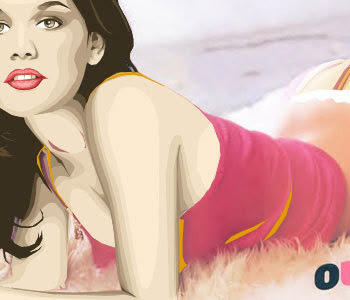
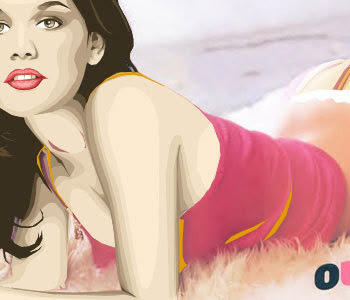
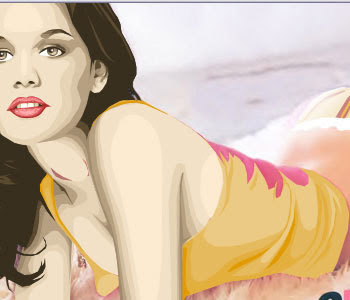
Именувайте я "Shirt" с двоен клик. Създайте нов слой от бутончето. Не е задължително да използвате оригиналните цветове, така че нека за този урок вместо розово вземем оранжево.
1. Изберете най-тъмните цветове и запълнете с #E19A00 на нов слой.

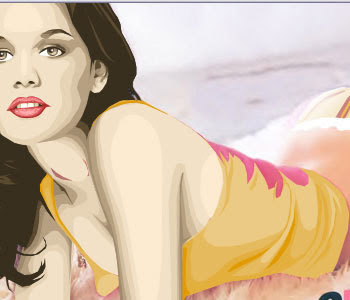
2. Направете нов слой под сегашния ( работите само в групата, която направихте в началото ). Изберете следващия по-светъл цвят и запълнете с #E3AF3E.

3. Отново нов слой. Избирате следващия цвят и оцветявате.Този път цвета е #E5BA5E.

4. Пак направете нов слой, под останалите в групата. Изберете цвят и запълнете - #EBCA84

5. Нов слой, изберете останалите части от дрехата и запълнете с последния цвят - #EED8A8.

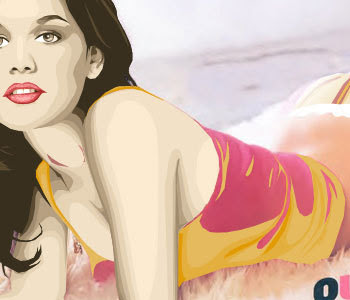
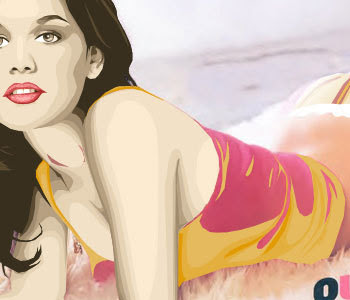
6.Готови сме с дрехата. Продължете по същия начин с останалите части от облеклото - чорапи, обувки и т.н. ако има такива на рисунката ви. Ето как изглежда нашата векселна дреха:

бутон за сайт

Този туториал е продължение от серията уроци Vexel
Ако сте погледнали останалите уроци вече знаете как да процедирате:
Направете нова група в палитрата на слоевете (layers palete|
Именувайте я "Shirt" с двоен клик. Създайте нов слой от бутончето. Не е задължително да използвате оригиналните цветове, така че нека за този урок вместо розово вземем оранжево.
1. Изберете най-тъмните цветове и запълнете с #E19A00 на нов слой.

2. Направете нов слой под сегашния ( работите само в групата, която направихте в началото ). Изберете следващия по-светъл цвят и запълнете с #E3AF3E.

3. Отново нов слой. Избирате следващия цвят и оцветявате.Този път цвета е #E5BA5E.

4. Пак направете нов слой, под останалите в групата. Изберете цвят и запълнете - #EBCA84

5. Нов слой, изберете останалите части от дрехата и запълнете с последния цвят - #EED8A8.

6.Готови сме с дрехата. Продължете по същия начин с останалите части от облеклото - чорапи, обувки и т.н. ако има такива на рисунката ви. Ето как изглежда нашата векселна дреха:

бутон за сайт
















0 Response to "Векторизиране на дрехи с Photoshop - Vexel"
Публикуване на коментар