С този урок много лесно и бързо можем да превърнем най-обикновена снимка в сцена от комикс.
Ще направим сцена от комикса “Градът на греха“

Туториалът е подходящ за начинаещи и освен комиксов ефект върху обекта на снимката, в него ще видим и един много добър начин за рисуване на дъжд в комиксов стил.
Започваме с отварянето на снимката, върху която ще работим.
Добре е да използвате изображение с голям размер (1024х768рх) заради дъжда, после можете да си намалите снимката.
И така, ше работим върху тази снимка:

1. Правим снимката черно-бяла: Image -> Adjustments -> Desaturete

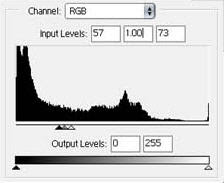
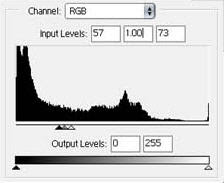
След това отиваме на Image -> Adjustments -> Levels и поставяме следните настройки:

Ако снимката ви е по-голяма за по-добър резултат може да използвате
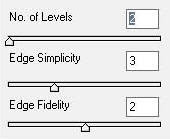
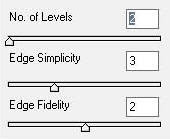
Filter -> Artistic -> Cutout със следните параметри:

Levels трябва да е 2, максимум 3. Ето какво се получава:

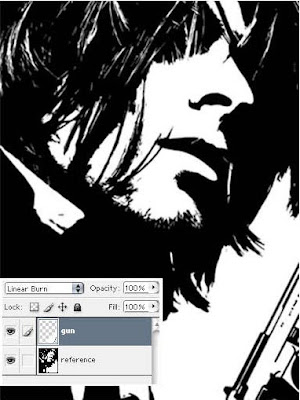
2. Сега трябва да въоръжим нашия герой, по земята на Sin City не се ходи без оръжие За целта вземате снимка на някакво оръжие - пистолет, автомат, нож... по ваш избор. Примерно ето това:

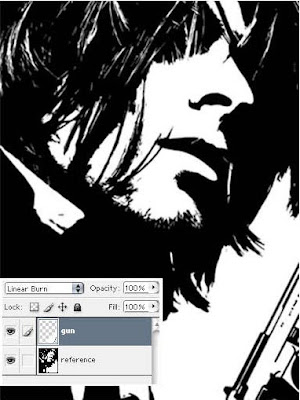
Именуваме слоят с оръжието Gun.
Обработваме го, за да се напасне към снимката (посредством Copy/Paste го пренасяме върху снимката).
Променяме Blend Mode на Linear Burn.

3. Дъжд в SinCity.
Layer -> New -> Layer наречете го rain1 и го поставете над слоя Gun.
Edit -> Fill - 50% Gray.
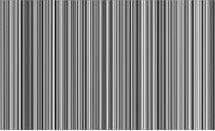
Filter -> Noise -> Add Noise с параметри:
Amount - 400%, Gaussian, маркирайте Monochromatic.
Filter -> Blur -> Motion Blur със следните настройки:
Angle - 90, Distance - 999 pix.
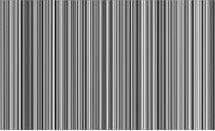
примерно такива:

За да получите отчетливи линии отидете на Edit -> Transform -> Skew и задайте ъгъл на дъжда:

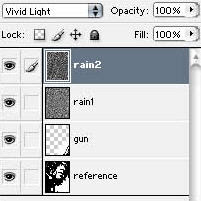
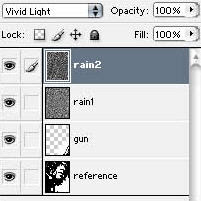
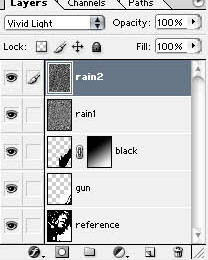
Променяме Blend Mode на Vivid Light, отиваме на Image -> Adjustments -> Levels и движим плъзгачите към центъра, за да се получи както на картинката:

4. Layer -> New -> Layer наречете го rain2 и повторете за него стъпка 3.
Само ъгъла на дъжда направете малко по-различен:


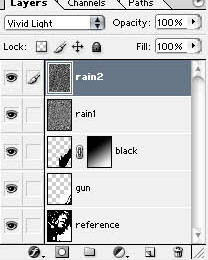
5. Layer -> New -> Layer. Разположете слоя между gun и rain1 и на този слой с черна четка оцветете белия фон, в Sin City винаги е нощ:

Следва Add Layer Mask. Използвайте Gragient върху маската за леко осветяване на фона.


Това е предложението на автора на урока, но за нашата картинка маската и градиента се оказват неудобни. За целта аз просто направих слоя черен с лека прозрачност (Opacity 87%).
Ето и заключителният щрих....
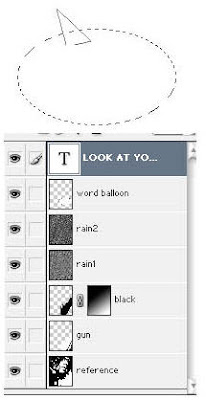
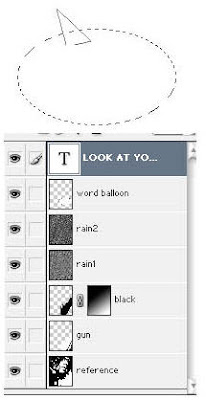
6. Текста на комикса.
Правим овал и посредством Poligonal Lasso Tool правим триъгълниче както е показано на рисунката:

Запълваме с бяло: Edit -> Fill.. white,
Правим черен контур: Edit -> Stroke
По-лесния начин е да използваме готови форми - Custom Shape Tool
.. и накрая пишем текста.
За шрифт примерно може да се използва "DigitalStripCyrrillic"
Ето крайният резултат:

Опитайте! Не е трудно и е много забавно.
превод и допълнения: mARTa
източник
Ако искате да научите как се оцветява комикс посетете:
mARTa-Illustrator blog
Вижте още един туториал със сходен резултат:
От снимка в едноцветна щампа
бутон за сайт
Ще направим сцена от комикса “Градът на греха“

Туториалът е подходящ за начинаещи и освен комиксов ефект върху обекта на снимката, в него ще видим и един много добър начин за рисуване на дъжд в комиксов стил.
Започваме с отварянето на снимката, върху която ще работим.
Добре е да използвате изображение с голям размер (1024х768рх) заради дъжда, после можете да си намалите снимката.
И така, ше работим върху тази снимка:

1. Правим снимката черно-бяла: Image -> Adjustments -> Desaturete

След това отиваме на Image -> Adjustments -> Levels и поставяме следните настройки:

Ако снимката ви е по-голяма за по-добър резултат може да използвате
Filter -> Artistic -> Cutout със следните параметри:

Levels трябва да е 2, максимум 3. Ето какво се получава:

2. Сега трябва да въоръжим нашия герой, по земята на Sin City не се ходи без оръжие За целта вземате снимка на някакво оръжие - пистолет, автомат, нож... по ваш избор. Примерно ето това:

Именуваме слоят с оръжието Gun.
Обработваме го, за да се напасне към снимката (посредством Copy/Paste го пренасяме върху снимката).
Променяме Blend Mode на Linear Burn.

3. Дъжд в SinCity.
Layer -> New -> Layer наречете го rain1 и го поставете над слоя Gun.
Edit -> Fill - 50% Gray.
Filter -> Noise -> Add Noise с параметри:
Amount - 400%, Gaussian, маркирайте Monochromatic.
Filter -> Blur -> Motion Blur със следните настройки:
Angle - 90, Distance - 999 pix.
ВНИМАНИЕ: Ако използвате снимка с голям размер повторете няколко пъти (Ctrl+F), докато линиите не станат отчетливи
примерно такива:

За да получите отчетливи линии отидете на Edit -> Transform -> Skew и задайте ъгъл на дъжда:

Променяме Blend Mode на Vivid Light, отиваме на Image -> Adjustments -> Levels и движим плъзгачите към центъра, за да се получи както на картинката:

4. Layer -> New -> Layer наречете го rain2 и повторете за него стъпка 3.
Само ъгъла на дъжда направете малко по-различен:


5. Layer -> New -> Layer. Разположете слоя между gun и rain1 и на този слой с черна четка оцветете белия фон, в Sin City винаги е нощ:

Следва Add Layer Mask. Използвайте Gragient върху маската за леко осветяване на фона.


Това е предложението на автора на урока, но за нашата картинка маската и градиента се оказват неудобни. За целта аз просто направих слоя черен с лека прозрачност (Opacity 87%).
Ето и заключителният щрих....
6. Текста на комикса.
Правим овал и посредством Poligonal Lasso Tool правим триъгълниче както е показано на рисунката:

Запълваме с бяло: Edit -> Fill.. white,
Правим черен контур: Edit -> Stroke
По-лесния начин е да използваме готови форми - Custom Shape Tool
.. и накрая пишем текста.
За шрифт примерно може да се използва "DigitalStripCyrrillic"
Ето крайният резултат:

Опитайте! Не е трудно и е много забавно.
превод и допълнения: mARTa
източник
Ако искате да научите как се оцветява комикс посетете:
mARTa-Illustrator blog
Вижте още един туториал със сходен резултат:
От снимка в едноцветна щампа
бутон за сайт
















25 септември 2009 г. в 21:08
uroka e super :) :)