Гост блогър: tcvetelinka
В тази тема ще видим най-лесния начн, с който може да се направи снежинка на Photoshop - с помощта на готов action.
Става бързо, лесно и качествено. Може да използвате снежинките за всякакви рисунки, тапети, коледни картички и т.н.

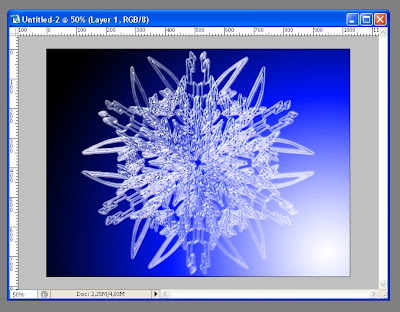
За да направите снежинка като тази ще ви трябва готовия action, който можете да свалите от тук.
Ако до сега не сте използвали action във Фотошоп инсталирането става по следния начин:
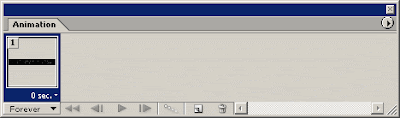
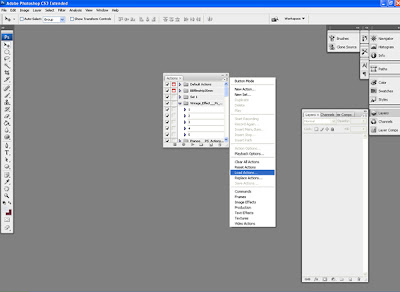
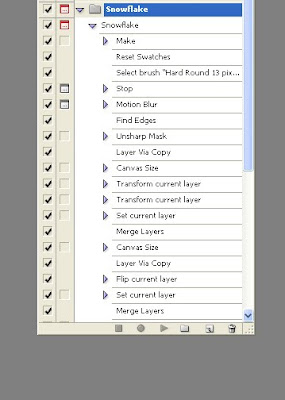
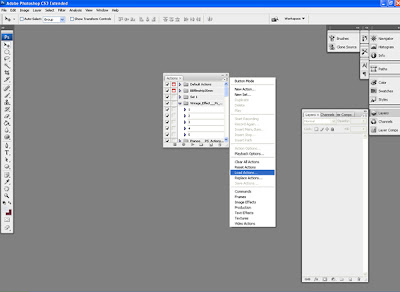
От менюто Window -> Actions отваряте палитрата на екшъните.
След това от триъгълното бутонче в горния десен ъгъл на палитрата отворете падащото меню и от него изберете: Load Action

Намерете локацията на екшъна в компютъра си и го заредете в палитрата:

Направете нов документ.
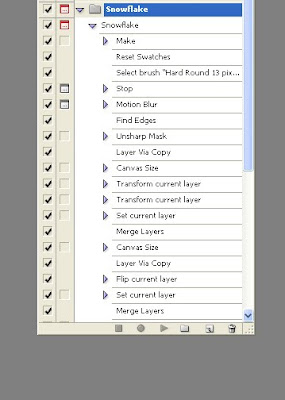
От бутончето за старт в палитрата на екшъните пуснете екшъна.
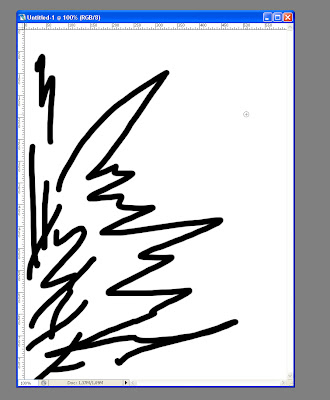
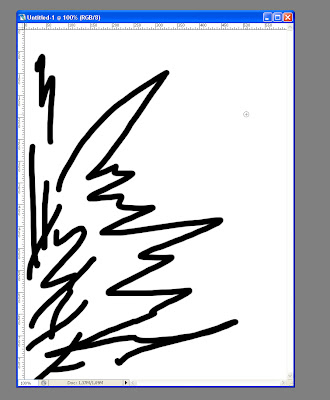
Когато ви покаже стоп вземете четката и нарисувайте нещо произволно. Желателно е да рисувате в левият долен ъгъл на листа.

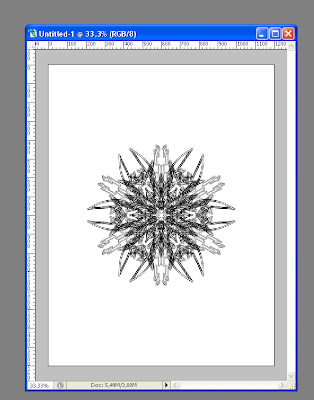
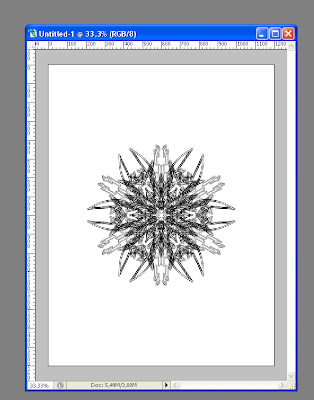
Натиснете пак старт на екшъна, за да продължи и снежинката ви е готова.

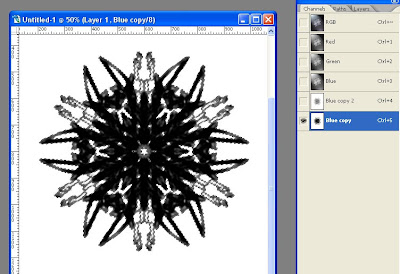
На следващия етап преминете в режима на цветовите канали Channels.
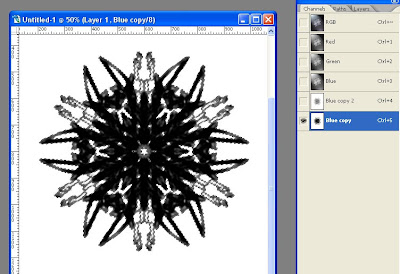
Избираме си едни от каналите, например синия и го дублираме.
Приложете филтъра Gaussian blur със стойности 1 или 1.5 за да загладите снежинката.
Дуплирайте още едни път синият канал и с натройките на Levels увеличете контраста. Това е необходимо, за да селектирате и изрежете снежинката.

Изберете RGB канала и се върнете обратно в палитрата на слоевете.
Направете нов слой и го залейте със сив цвят.
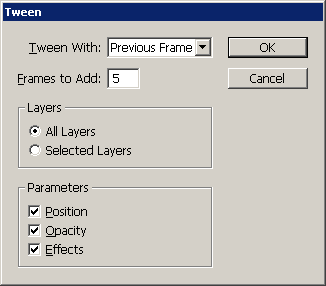
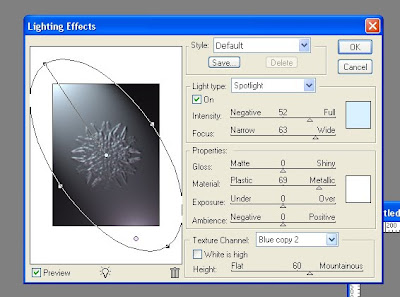
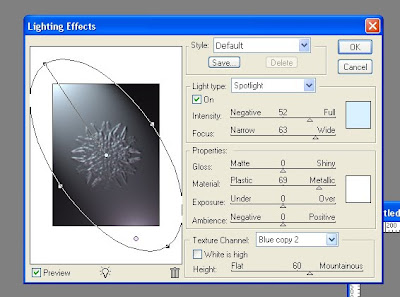
Приложете филтър Lightning Effects със следните настройки:

Сложете 2 източника на светлина.
Не е задължително да са цветни, но едния трябва да е по-тъмен от другия.
След това изпозрвайте второто копие на синия канал, за да изрежете снежинката.
Отворете си нов документ.
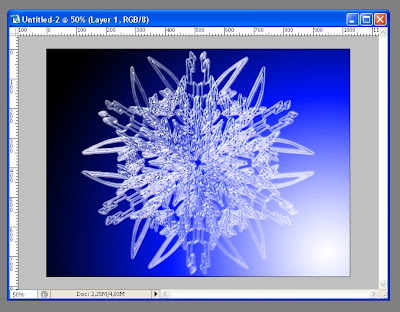
Залейте го с градинет и сложете снежинката.
Изберете режим на смесване на слоя Screen.
Вече можете да си поиграте и с настройките за цвят и контраст, да ги трансформирате.

С готовия action може да си направите ефектни фонове:

или празнични картички за Коледа и Нова година:

за вас направи: tcvetelinka
източник
Прочетете Цялата Статия... бутон за сайт
В тази тема ще видим най-лесния начн, с който може да се направи снежинка на Photoshop - с помощта на готов action.
Става бързо, лесно и качествено. Може да използвате снежинките за всякакви рисунки, тапети, коледни картички и т.н.

За да направите снежинка като тази ще ви трябва готовия action, който можете да свалите от тук.
Ако до сега не сте използвали action във Фотошоп инсталирането става по следния начин:
От менюто Window -> Actions отваряте палитрата на екшъните.
След това от триъгълното бутонче в горния десен ъгъл на палитрата отворете падащото меню и от него изберете: Load Action

Намерете локацията на екшъна в компютъра си и го заредете в палитрата:

Направете нов документ.
От бутончето за старт в палитрата на екшъните пуснете екшъна.
Когато ви покаже стоп вземете четката и нарисувайте нещо произволно. Желателно е да рисувате в левият долен ъгъл на листа.

Натиснете пак старт на екшъна, за да продължи и снежинката ви е готова.

На следващия етап преминете в режима на цветовите канали Channels.
Избираме си едни от каналите, например синия и го дублираме.
Приложете филтъра Gaussian blur със стойности 1 или 1.5 за да загладите снежинката.
Дуплирайте още едни път синият канал и с натройките на Levels увеличете контраста. Това е необходимо, за да селектирате и изрежете снежинката.

Изберете RGB канала и се върнете обратно в палитрата на слоевете.
Направете нов слой и го залейте със сив цвят.
Приложете филтър Lightning Effects със следните настройки:

Сложете 2 източника на светлина.
Не е задължително да са цветни, но едния трябва да е по-тъмен от другия.
След това изпозрвайте второто копие на синия канал, за да изрежете снежинката.
Отворете си нов документ.
Залейте го с градинет и сложете снежинката.
Изберете режим на смесване на слоя Screen.
Вече можете да си поиграте и с настройките за цвят и контраст, да ги трансформирате.

С готовия action може да си направите ефектни фонове:

или празнични картички за Коледа и Нова година:

за вас направи: tcvetelinka
източник
Прочетете Цялата Статия... бутон за сайт