комбиниран урок за Photoshop, Image Ready, Java script

В този туториал ще видим как се прави ТОЗИ интересен и атрактивен ефект - мишка влачеща гирлянда от сърца
1. Отворете нов документ (40px/40px; RGB; 72dpi; transparent background)
2. Дайте Zoom 600%
Изберете червен цвят (hex #FF0000)
Вземете Shape tool и направете следните настройки:

Така ще рисувате с пиксели, не с вектори - fill pixels
Нарисувайте сърцето.
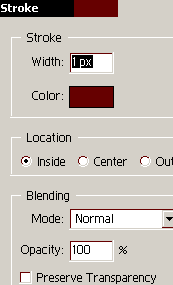
3. Кликнете върху слоя в палитрата на слоевете, за да го маркирате, след това от менюто изберете Edit -> Stoke. Направете следните настройки:
1 pixel
inside
maroon, hex #660000
blending = normal
Opacity = 100%

4. Дублирайте слоя и му махнете "оченцето" - направете го невидим.
5. Вземене move tool и намалете сърцето до 80% в широчина и височина:

6. Отворете палитрата на анимациите за Photoshop CS3: Window -> Animation
за по-старите версии на програмата: преминете в Image Ready
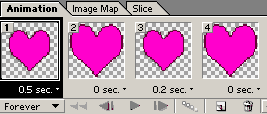
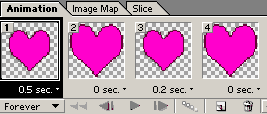
7. Направете фреймовете по следния начин:

Frame 1: layer 1copy - видим, време за задържане 0,5
Frame 2: layer 1 - видим (време - no delay)
Frame 3: layer 1copy - видим (време 0,2)
Frame 4: layer 1 - видим (no delay)
8. Върнете се на фрейм 1. Отворете си панела optimize. Поставете следните настройки:

GIF; image with lossy = 0; colors = 3; web; no dither
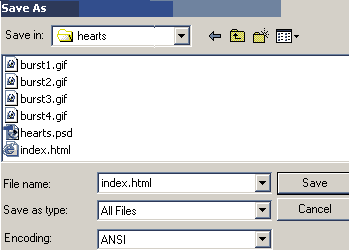
9. Отидете на File -> Save Optimized As
Именувайте файла burst1.gif
Направете същото с втория фрейм, като го именувате burst2.gif
Повторете това и за третия и четвъртия фрейм, съответно burst3.gif и burst4.gif
10. Отворете notepad от компютъра си
за онези, които не са го палзвали до сега отваря се от бутона Start (зеления бутон най-вляво долу на екрана ви)
start -> programs -> accessories -> notepad
11.Сега дайте Copy/paste на следния скрипт в notepad:
12. Запазете файла си: File -> Save.
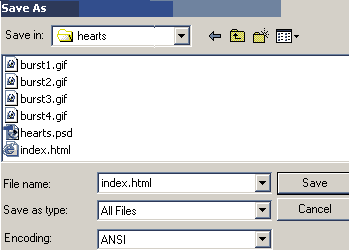
Сложете го в папката, където са ви останалите файлове от "сърцето". Именувайте го index.html и изберете за save as type:
All files от падащото меню.

С HTML редактора си може да видите какво сте направили.
Забележка: Вижда се през IE, през Mozilla при мен не става.
превод: mARTa
източник
бутон за сайт

В този туториал ще видим как се прави ТОЗИ интересен и атрактивен ефект - мишка влачеща гирлянда от сърца
1. Отворете нов документ (40px/40px; RGB; 72dpi; transparent background)
2. Дайте Zoom 600%
Изберете червен цвят (hex #FF0000)
Вземете Shape tool и направете следните настройки:

Така ще рисувате с пиксели, не с вектори - fill pixels
Нарисувайте сърцето.
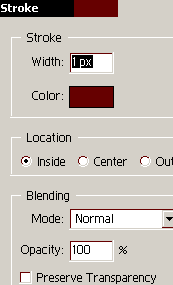
3. Кликнете върху слоя в палитрата на слоевете, за да го маркирате, след това от менюто изберете Edit -> Stoke. Направете следните настройки:
1 pixel
inside
maroon, hex #660000
blending = normal
Opacity = 100%

4. Дублирайте слоя и му махнете "оченцето" - направете го невидим.
5. Вземене move tool и намалете сърцето до 80% в широчина и височина:

6. Отворете палитрата на анимациите за Photoshop CS3: Window -> Animation
за по-старите версии на програмата: преминете в Image Ready
7. Направете фреймовете по следния начин:

Frame 1: layer 1copy - видим, време за задържане 0,5
Frame 2: layer 1 - видим (време - no delay)
Frame 3: layer 1copy - видим (време 0,2)
Frame 4: layer 1 - видим (no delay)
8. Върнете се на фрейм 1. Отворете си панела optimize. Поставете следните настройки:

GIF; image with lossy = 0; colors = 3; web; no dither
9. Отидете на File -> Save Optimized As
Именувайте файла burst1.gif
Направете същото с втория фрейм, като го именувате burst2.gif
Повторете това и за третия и четвъртия фрейм, съответно burst3.gif и burst4.gif
10. Отворете notepad от компютъра си
за онези, които не са го палзвали до сега отваря се от бутона Start (зеления бутон най-вляво долу на екрана ви)
start -> programs -> accessories -> notepad
11.Сега дайте Copy/paste на следния скрипт в notepad:
<html>
<head>
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Mousetrails</title>
</head>
<script>
B=document.all;
C=document.layers;
T1=new Array("burst1.gif",40,40,"burst2.gif",30,30,"burst3.gif",25,25,"burst4.gif",20,20,"burst4.gif",15,15,"burst1.gif",10,10)
nos=parseInt(T1.length/3)
rate=50
ie5fix1=0;
ie5fix2=0;
for (i=0;i<nos;i++){
createContainer("CUR"+i,i*10,i*10,i*3+1,i*3+2,"","<img src='"+T1[i*3]+"' width="+T1[(i*3+1)]+" height="+T1[(i*3+2)]+" border=0>")}
function createContainer(N,Xp,Yp,W,H,At,HT,Op,St){
with (document){
write((!B) ? "<layer id='"+N+"' left="+Xp+" top="+Yp+" width="+W+" height="+H : "<div id='"+N+"'"+" style='position:absolute;left:"+Xp+"; top:"+Yp+"; width:"+W+"; height:"+H+"; ");
if(St){
if ©
write(" style='");
write(St+";' ")
}
else write((B)?"'":"");
write((At)? At+">" : ">");
write((HT) ? HT : "");
if (!Op)
closeContainer(N)
}
}
function closeContainer(){
document.write((B)?"</div>":"</layer>")
}
function getXpos(N){
return (B) ? parseInt(B[N].style.left) : C[N].left
}
function getYpos(N){
return (B) ? parseInt(B[N].style.top) : C[N].top
}
function moveContainer(N,DX,DY){
c=(B) ? B[N].style :C[N];c.left=DX;c.top=DY
}
function cycle(){
//if (IE5)
if (document.all&&window.print){
ie5fix1=document.body.scrollLeft;
ie5fix2=document.body.scrollTop;
}
for (i=0;i<(nos-1);i++){
moveContainer("CUR"+i,getXpos("CUR"+(i+1)),getYpos("CUR"+(i+1)))
}
}
function newPos(e){
moveContainer("CUR"+(nos-1),(B)?event.clientX+ie5fix1:e.pageX+2,(B)?event.clientY+ie5fix2:e.pageY+2
)
}
if(document.layers)
document.captureEvents(Event.MOUSEMOVE)
document.onmousemove=newPos
setInterval("cycle()",rate)
</script>
<body>
</body>
</html>
12. Запазете файла си: File -> Save.
Сложете го в папката, където са ви останалите файлове от "сърцето". Именувайте го index.html и изберете за save as type:
All files от падащото меню.

С HTML редактора си може да видите какво сте направили.
Забележка: Вижда се през IE, през Mozilla при мен не става.
превод: mARTa
източник
бутон за сайт















26 ноември 2009 г. в 12:21
Продължаваш да правиш чудесийки! Поздравления!
Много има, което може да се научи от теб. Уважавам умните и способни жени!
Бъди здрава!