В този туториал ще разгадаем Кодът на Да Винчи... с Фотошоп разбира се. Ще се научим как се прави анимиран текст.
Наученото от него може да приложите във всякакви аватарчета, анимирани банери, тапети за телефони, сигнатури за форуми и т.н.

Започваме:
1. Отворете си нов документ и го запълнете с черно.
2. Напишете някакъв текст със сив цвят. В този урок е използван шрифт Dali, ако нямате такъв си изтеглете от линка.
3. Създайте нов слой и с помощта на тънка четка с бял цвят повторете първата буква на нашия код.
4. Променете Blend Mode на Overlay.
5. Създайте нов слой. Повторете с бяло втора буква от текста.
Променете Blend Mode на Overlay.
6. Нов слой - трета буква - Overlay.
7. Нов слой - четвърта буква - Overlay и т.н.

В урока са направени 7 слоя, но сигурно може и повече.
След като маркирахме с бяло желаните букви започваме да анимираме.
Онези от вас, които са на по-стари версии на Photoshop (CS2) трябва да преминат в Image Ready, за CS3 и по-новата версия на програмата просто отваряме политрата за анимации - Window -> Animation
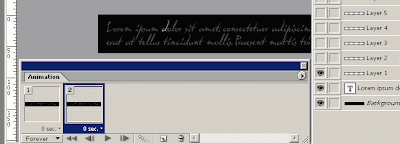
8. За първи кадър на анимацията избираме фрейма с всичките осветени (бели) букви.

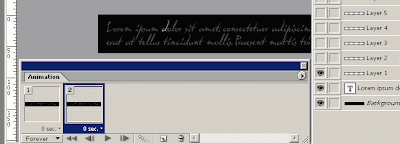
9. Дублираме първия кадър.

10. Втория кадър е слоя, на който е осветена първата буква от кода (Layer1).
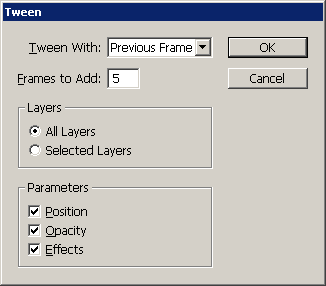
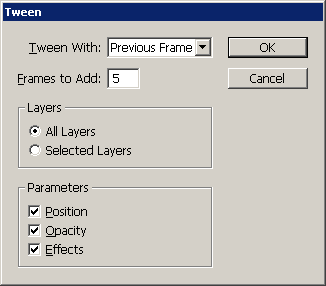
11. Създаваме междинните слоеве с помощта на Tween:

12. Правим копие на последния къдър. Махаме оченцето на първия слой и добавяме втория (Layer2)

13. Повтаряме Tween за създаване на кадрите.
14. Повтаряме същите действия за всяка следваща буква (за всеки слой)
15. Накрая си запазвате анимацията н gif и ...Шифърът на Леонардо е разгадан:

Разбира се може да импровизирате, да използвате друг шрифт, по-ярък цвят, повече осветяване и т.н.

mARTa
източник
бутон за сайт
Урока е лесен и е подходящ за начинаещи фотошопъри
Наученото от него може да приложите във всякакви аватарчета, анимирани банери, тапети за телефони, сигнатури за форуми и т.н.

Започваме:
1. Отворете си нов документ и го запълнете с черно.
2. Напишете някакъв текст със сив цвят. В този урок е използван шрифт Dali, ако нямате такъв си изтеглете от линка.
3. Създайте нов слой и с помощта на тънка четка с бял цвят повторете първата буква на нашия код.
4. Променете Blend Mode на Overlay.
5. Създайте нов слой. Повторете с бяло втора буква от текста.
Променете Blend Mode на Overlay.
6. Нов слой - трета буква - Overlay.
7. Нов слой - четвърта буква - Overlay и т.н.

В урока са направени 7 слоя, но сигурно може и повече.
След като маркирахме с бяло желаните букви започваме да анимираме.
Онези от вас, които са на по-стари версии на Photoshop (CS2) трябва да преминат в Image Ready, за CS3 и по-новата версия на програмата просто отваряме политрата за анимации - Window -> Animation
8. За първи кадър на анимацията избираме фрейма с всичките осветени (бели) букви.

9. Дублираме първия кадър.

10. Втория кадър е слоя, на който е осветена първата буква от кода (Layer1).
11. Създаваме междинните слоеве с помощта на Tween:

12. Правим копие на последния къдър. Махаме оченцето на първия слой и добавяме втория (Layer2)

13. Повтаряме Tween за създаване на кадрите.
14. Повтаряме същите действия за всяка следваща буква (за всеки слой)
15. Накрая си запазвате анимацията н gif и ...Шифърът на Леонардо е разгадан:

Разбира се може да импровизирате, да използвате друг шрифт, по-ярък цвят, повече осветяване и т.н.

mARTa
източник
бутон за сайт















13 декември 2009 г. в 22:18
Новата ти снимка в профила показва съвсем друга, млада и хубава жена. Джулия Робъртс, вече можеш да я махнеш от блога си и да я заместиш с твоята фотография:)
13 декември 2009 г. в 23:34
:) Чак пък...
Благодаря ти за комплимента, но Джулия Робъртс си е хубавата жена.
24 декември 2009 г. в 21:18
Moже да се поспори по нвъпроса, аз не я харесвам кой знае колко:) А ти скромничиш /скромността краси човека/ - значи ставаш още по-хубава:)